WordPress Themes für Ihre Bewerber-Website - ein professioneller Lebenslauf im Web
2018-09-28T13:35:43+02:00
Spezielle WordPress Themes für Bewerber machen es einfacher, Unternehmen einen professionellen Lebenslauf geschickt im Web zu präsentieren. Wir geben hier einen Überblick über Website-Vorlagen, die Ihnen bei der Jobsuche helfen können und mit denen Sie Personaler beeindrucken.
Die Bewerbung von heute ist digital. Wir verschicken Bewerbungsunterlagen per E-Mail. PDF-Anhänge eröffnen die Möglichkeit, den eigenen Lebenslauf ansprechend gestaltet beizulegen. Ist es möglich - im positiven Sinne - noch mehr aufzufallen? Mit einer persönlichen Bewerbungs-Homepage auf jeden Fall!
Voraussetzungen für die professionelle Bewerber-Website
Sie benötigen idealerweise eine eigene Domain und zusätzlich Speicherplatz auf einem Server sowie eine Datenbank bei einem zuverlässigen Provider. Vergessen Sie nicht die SSL/TLS-Verschlüsselung mittels eines (kostenlosen) Zertifikats. Mehr braucht es erstmal nicht, um die Basis herzustellen. Die 5-Minuten-Installation von einem WordPress ist schnell erledigt. Dann fängt die Arbeit erst an. Folgende Fragen stellen sich:
- Wie bekomme ich Struktur in die Bewerber-Website?
- Wie gestalte ich das Design der Bewerbungs-Homepage?
- Welches Theme verwende ich?
Die Struktur einer Bewerber-Website
Jeder Lebenslauf, beziehungsweise die gesamte Bewerbung, hat Elemente wie "Über mich", "Skills/Fertigkeiten", "Erfahrung", "Portfolio" und "Referenzen/vorherige Arbeitgeber".
Bei der Website kommen hinzu: Startseite (beziehungsweise zum Seitenanfang-Sprungmarke) und Kontakt (auf Wunsch mit einem Formular), Impressum und Datenschutzerklärung.
In Frage kommen bei einer Bewerber-Website zwei Varianten:
- alles auf einer Seite (ein sogenannter Onepager) unterzubringen
- eine Startseite mit weiteren Unterseiten
Onepager oder mehrere Unterseiten: Das hängt davon ab, ob Sie mehrere Projekte zeigen möchten oder Sie bisher nur bei zwei bis drei Arbeitgebern beschäftigt waren. Sind Ihre Skills und Ihre Erfahrungswerte in kurze Stichworte zu fassen oder möchten Sie dazu mehr erklären?
Wenn Sie sich kurz halten möchten und können, bevorzugen Sie den "Onepager".
Bewerber-Website als WordPress Onepager
Manche Onepager haben ein Menü am oberen Seitenrand. Die Menüpunkte rufen keine neuen Seiten auf, sondern sind Sprungmarken innerhalb des Inhalts auf der einen Seite.
Wenn Sie technisch versiert sind, können Sie jedes (ggf. kostenlose) Theme nehmen, das Ihnen gefällt und es nach Ihren Bedürfnissen anpassen. Mancher Bewerber hat dann ein "Leeres-Blatt-Gefühl", wünscht Inspiration, einen Ausgangspunkt, weniger Vorarbeit im Bereich Design.
Hier kommen WordPress Themes ins Spiel. Solche Vorlagen gibt es für WordPress teilweise kostenfrei.
Mögliche Lösungen: Auswahl von WordPress Themes für Ihre Bewerber-Website
WordPress Theme Astra und Pagebuilder mit Layout-Elementen
Wenn Sie sich fragen: Was ist ein Pagebuilder?
Pagebuilder sind Baukastensysteme für Seiten und Beiträge. Modular und übersichtlich gestalten Sie mithilfe des Pagebuilders das Layout Ihrer Inhalte. Alle Elemente können flexibel angeordnet werden - ohne Programmierkenntnisse.
Gut für Pagebuilder geeignet ist Astra. Es ist ein schlichtes, in der Grundversion kostenloses, WordPress Theme. Astra erweist sich als gute Basis für Layout-Elemente, die sogenannte Pagebuilder liefern.

Zum Astra-Theme für WordPress existieren sowohl kostenlose als auch kostenpflichtige Vorlagen für zahlreiche Web-Projekte, auch geeignet für Bewerber-Websites
Ein zugehöriges Plugin zum Astra Theme hilft, mitgelieferte Vorlagen zu verwenden und bei Bedarf passende, sinnvolle Erweiterungen zu installieren.
- Theme: https://de.wordpress.org/themes/astra/
- Plugin: https://wordpress.org/plugins/astra-sites/
- Vorschau: https://wpastra.com/ready-websites/
Pagebuilder Elementor
Elementor ist ein Pagebuilder, der zu vielen Themes passt. Haben Sie eine WordPress Website samt Theme und möchten eine Bewerbungs-Seite einfügen? Mit Elementor klappt dies.

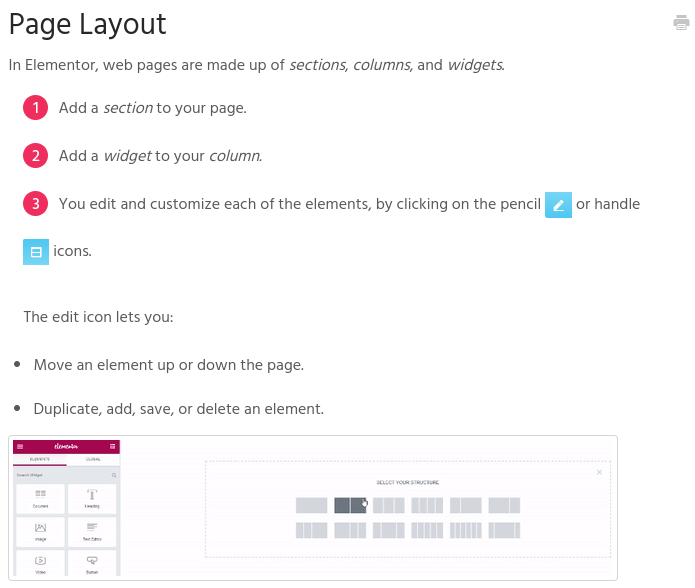
Mit dem Elementor Page Builder (Abbildung im unteren Bereich) und der zugehörigen Dokumentation (oberer Bereich) lassen sich Bewerber-Websites flexibel erstellen
Sie gestalten dann eine spezielle Lebenslauf-Landingpage im passenden Design. Möglich ist das, sofern Ihr Theme die Option bietet, eine Seite als "leere Seite" anzulegen (oder Sie erstellen sich eine Template-Seite, siehe https://developer.wordpress.org/themes/template-files-section/page-template-files/#creating-custom-page-templates-for-global-use).
Die kostenlose Version von Elementor bietet viele Funktionen. Hervorzuheben ist die Bibliothek an Layoutvorlagen für Bewerbungs-Websites.
- Theme: freie Auswahl nach Eignung
- Plugin: https://wordpress.org/plugins/elementor/
- Vorschau: https://elementor.com/library/
- Beispiel: https://elementor.com/library/templates/portfolio/
- Anleitung für eine Landingpage/einen Onepager: https://elementor.com/create-wordpress-landing-page/
Theme Profession - One Page CV Resume Theme
Ein fertiges Onepage-Theme mit dem gewissen "Pfiff". Hier sind zwei Ausrichtungen möglich: horizontal und vertikal. Die Farben sind anpassbar. Käufer des CV Resume Theme erhalten außerdem technische Unterstützung vom Anbieter.
- Theme-Kauf: https://themeforest.net/item/profession-one-page-cv-resume-theme/5773519
- Vorschau: http://preview.themeforest.net/item/profession-one-page-cv-resume-theme/full_screen_preview/5773519 (mit dem Mauszeiger auf die jeweilige Version zeigen, dann scrollt das Theme und zeigt mehr).
Divi Theme
Das Divi Theme ist ein Allrounder, der sich bestens für Bewerber-Websites eignet. Obwohl es mit Features vollgepackt ist: Die Bedienung ist einfach. Es gibt einen Backend- sowie einen Frontendbuilder. Zahlreiche Einsteiger-Tutorials sind im Web frei verfügbar. Positiv: Das Divi Theme kann trotz eines simplen Einstiegs zur Höchstform auflaufen, wenn man als erfahrener Nutzer alle Möglichkeiten ausschöpft.
Zu beachten: Man erwirbt Divi ausschließlich im Paket mit vielen Themes und Plugins. Die Lizenz (Update-Fähigkeit) läuft entweder ein Jahr und wird verlängert oder "ein Leben lang" (Lifetime Subscription).
- Theme: https://www.elegantthemes.com/join/
- Demo: https://www.elegantthemesdemo.com/?et_fb=1
- Layout-Pack: https://www.elegantthemes.com/blog/divi-resources/divi-resume-pages-layout-pack
- Beispiel-Website: https://jacksworkspace.com/
Divi Pagebuilder Plugin
Im Divi Theme ist der gleichnamige Pagebuilder automatisch enthalten. Es ist keine gesonderte Installation nötig. Bei Verwendung anderer Themes kann man sich mit der Installation des Divi Pagebuilder Plugins behelfen. Mit diesem kann man Divi-Funktionen auf Basis beliebiger Themes nutzen.

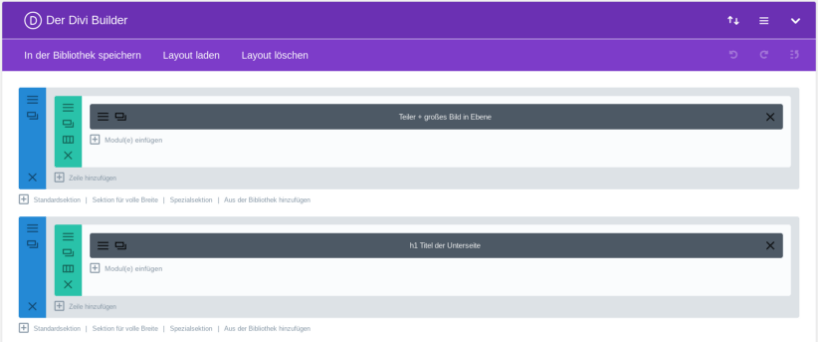
Der Divi Page Builder ist ein Multitalent und eignet sich bestens für Bewerber-Websites
Für beide Divi-Produkte gilt: Eine spätere Umstellung auf ein anderes Theme oder der Verzicht auf den Pagebuilder kann bei einer bestehenden Website zu einem späteren Zeitpunkt zusätzliche Arbeit bereiten. Die grafisch angeordneten Elemente, die man per Divi Pagebuilder als Content eingefügt hat, sind beim Abschalten des Plugins als irritierende Shortcodes (Was sind Shortcodes?) auf der Website sichtbar. Das bedeutet: Wer die Divi-Produkte verwendet, geht eine gewisse Bindung ein.
Komplexe Themes für Bewerbungs-Websites
WordPress Theme "Webdesigner"
Mit diesem Theme erstellen Sie eine Bewerbungs-Website in einem technischen Look. Dieses Lebenslauf-Theme ist für IT-Experten geeignet, die Wert auf Design legen.

WordPress Theme "Webdesigner" für Bewerber-Websites
Besonderheit: Die Ausbildung und der Berufsweg werden in linearer Form gezeigt. Damit können Sie dem potentiellen, neuen Arbeitgeber Ihre beruflichen Stationen übersichtlich vor Augen führen.
Wer gerne ins Detail geht, kann bei Interesse die Vorschau (Exzerpt/Auszug) der dahinter liegenden Seite mit dem ausführlichen Text sehen.
Die Überschriften sind klickbar, um dort die Seiten mit dem ausführlichen Text (neue Seite) hinterlegen zu können.
Dieses Theme ist besonders gut für Bewerber/innen geeignet, die noch nicht allzu viele berufliche Stationen haben, diese aber ausführlich beschreiben wollen.
- Theme: https://www.templatemonster.com/de/wordpress-themen-tipo-49158.html
- Vorschau: https://www.templatemonster.com/de/demo/49158.html
WordPress Theme "Webdesigner Lebenslauf"
Das Bewerber-Theme "Webdesigner Lebenslauf" wirkt mit seinen runden Elementen professionell. Durch Herüberfahren mit dem Mauszeiger sieht man die Details Ihrer Ausbildungs-Stationen. Gleich darunter steht die automatisch berechnete Anzahl der Tage, die Sie schon gelebt haben. Das kann interessant sein. Jedoch sollten Sie auf diese Spielerei lieber verzichten. Das gilt ebenso für die berechnete Aussage, wieviel Prozent Ihres Lebens Sie schon hinter sich haben.

Bewerbungs-Website für Kreative im Onlinebereich: WordPress Theme "Webdesigner-Lebenslauf"
Es empfiehlt sich, Google Maps wegzulassen (oder alternativ in der Datenschutzerklärung berücksichtigen, Stichwort DSGVO) - nehmen Sie stattdessen lieber eine schöne Grafik als Hintergrundbild.
- Theme: https://www.templatemonster.com/de/wordpress-themen-tipo-49159.html
- Vorschau: https://www.templatemonster.com
Responsives WordPress Theme für Web Design
Für IT-Berufe die mit Animation, Gaming, Video oder ähnlichen dynamischen Bewegt-Elementen zu tun haben, ist dieses Theme durchaus geeignet.

Responsives WordPress Theme "Webdesign"
Unser Tipp: Die Website sollte zum Bewerber-Typ passen. Wer mit Parallax-Elementen und Animationen auf der Bewerbungs-Website überzeugen kann, erhöht die Wahrscheinlichkeit zu einem dynamischen Bewerbungsgespräch eingeladen zu werden.
- Theme: https://www.templatemonster.com/de/wordpress-themen-tipo-53857.html
- Vorschau: https://www.templatemonster.com/de/demo/53857.html
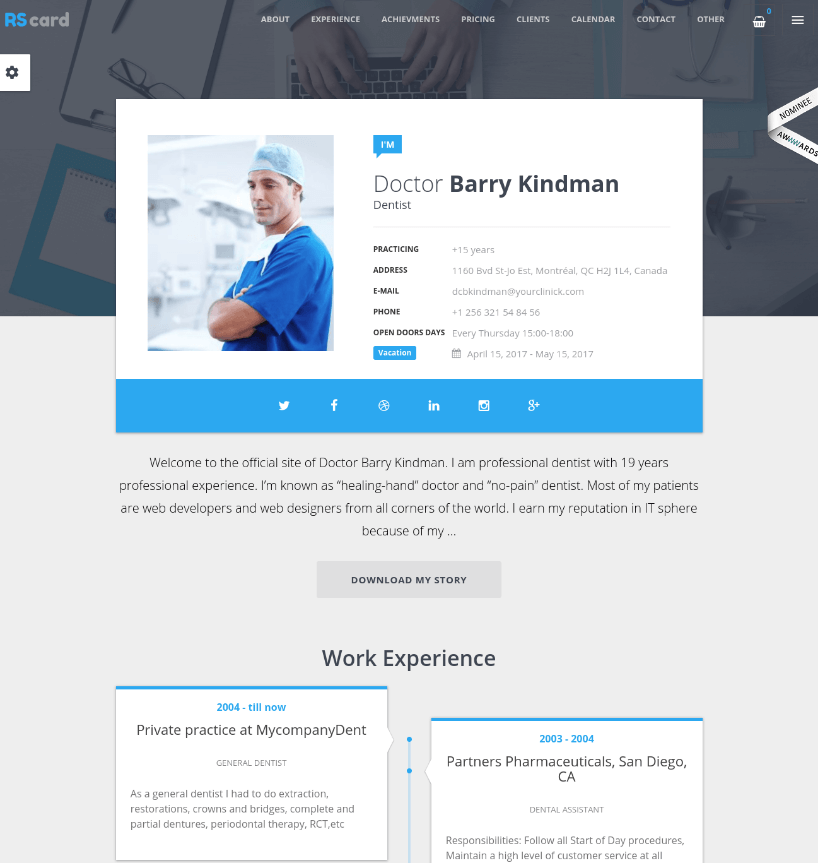
Material Design Resume, CV and Portfolio (Studenten oder Freiberufler)
Das Material Design Resume ist ein Theme für mehrere Anwendungszwecke - je nach eingesetzten Komponenten. Das Material Design im Theme ist derzeit in der Tech-Branche angesagt.

Ein Theme für Bewerbungs-Websites im angesagten Material Design
- Theme: https://rscard.px-lab.com/
- Beispiel Student/in: https://rscard.px-lab.com/student/
- Beispiel Startup/Freiberufler: https://rscard.px-lab.com/startuper/
Gut geeignet ist dieses Bewerbungs-Theme für Studenten und Absolventen. Sie haben zwar weniger Stationen im Lebenslauf, aber dennoch einige spannende Projekte zu zeigen. Freiberufler, die sich auf der Suche nach Projekten befinden, erhalten mit diesem Theme eine gute Möglichkeit, ihre Kernkompetenzen und Skills visuell darzustellen. Auch Interessensgebiete lassen sich darstellen. Übertreiben sollte man es allerdings nicht. Binden Sie den Twitter-Feed zum Beispiel nur ein, falls er fachlich zur Bewerbung passt.
Kriterien zur Auswahl von Themes und Plugins für die Bewerber-Website
- Unterstützung der aktuellen WordPress-Version
- Kompatibilität mit PHP 7.x (Server und Theme/Plugin!)
- Sprachversion "deutsch", "Multi-Sprachversionen" oder übersetzbar
- Unterstützung von mobilen Endgeräten (Responsive Design)
- Geld-zurück-Garantie (falls das Theme oder Plugin nicht gefällt)
Sollte unter diesen Tipps noch nicht das Richtige gewesen sein, empfehlen wir die Recherche mit den folgenden Suchwörtern:
clean cv, creative portfolio, cv, cv theme, material design, online cv, personal portfolio, responsive portfolio, resume, resume theme, rtl cv, vcard, wordpress cv, wp cv
Eine gute Quelle für Premium Themes, die Ihre Bewerber-Website gut ausssehen lassen, ist auch der Software-Marktplatz Codecanyon.
Viel Erfolg und Spaß mit Ihrer eigenen Bewerbungs-Website!
Und denken Sie daran, dass Sie nicht alle persönlichen Daten (beispielsweise Ihr exaktes Geburtsdatum) auf der Website preisgeben. Bieten Sie möglichen neuen Arbeitgebern bei Interesse an, dass Sie einen ausführlichen Lebenslauf und Ihre Personendaten per E-Mail erhalten können.












